Rotating Google Image
Have you seen the search results of Google Image rotating in the Search page? If not, feel free to try it out in a few simple steps.


Thanks to the one writing this code and my friend for sharing this with me.
Technorati Tags: Google Image Google Image Search
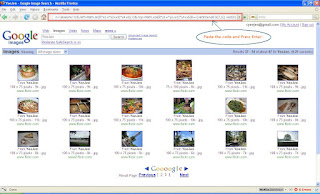
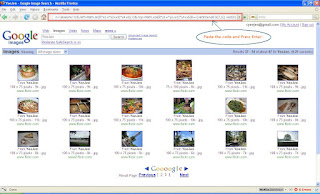
Step 1: Go to Google Image Search page and search for any pictures.
Step 2: After getting the search results, copy and paste this short snippet of javascript code to your browser navigation bar.
Step 2: After getting the search results, copy and paste this short snippet of javascript code to your browser navigation bar.
javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i!=DIL; i++){DIS=DI[ i ].style;DIS.position='absolute'; DIS.left=Math.sin(R*x1+i*x2+x3)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0)

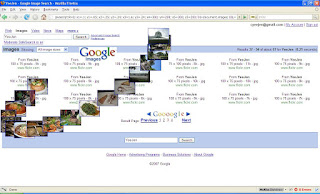
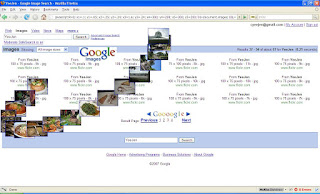
Step 3: Press Enter key. There you go. The images are now rotating.

Thanks to the one writing this code and my friend for sharing this with me.
Technorati Tags: Google Image Google Image Search



2 Comments:
funny........thanks for your sharing ya. ^_^
welcome. thx for dropping by :)
Post a Comment
<< Home